현인
CSR과 SSR 본문
들어가며
프론트엔드 개발에 관심이 있는 사람들이라면 한 번쯤 들어봤을 법한 단어들입니다. 저는 프론트엔드 직무 면접을 보면서 CSR 방식과 SSR 방식의 차이를 설명해달라는 질문을 종종 받았습니다. 개인적으로 궁금해서 공부했던 내용이지만 실제 면접에서도 물어보는 것을 보면 프론트엔드 개발자라면 짚고 넘어갈 필요가 있는 지식이라고 생각합니다. 지금부터 CSR과 SSR이 무엇인지 간단히 알아보고, 두 방식에는 어떤 차이점이 있는지 알아보겠습니다.
CSR과 SSR
CSR, SSR이라는 용어는 렌더링 방식을 뜻하는 용어입니다.
- 렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정입니다.
감이 잘 안오시죠? 우리의 경험을 한 번 되짚어 보겠습니다.
웹 사이트를 접속했는데 어떤 페이지는 어느정도 틀이 먼저 보이고 컨텐츠들이 채워지고, 또 어떤 페이지는 한 번에 페이지가 구성됩니다. 이 때 어느정도 틀이 먼저 보이는 페이지가 SSR 방식이 적용된 사이트이며, 한 번에 구성되는 페이지가 CSR 방식이 적용된 사이트입니다. 이런 느낌을 받아본 적이 없으시다면 아래 사이트들을 직접 들어가보시고 차이를 느껴보셔도 좋을 것 같습니다.
SSR 웹사이트 - https://www.netflix.com/kr/
CSR 웹 사이트 - https://www.banksalad.com/
다만, 요즘에는 워낙 인터넷 속도가 빠르다 보니 큰 차이가 안느껴지실 수 있습니다. 차이를 느껴보고 싶으시다면 개발자 도구를 통해 네트워크 속도를 낮춰서 확인해 보셔도 됩니다.(크롬 개발자 도구에서 Network 탭 -> Disable Cache 체크, No Throtting -> Slow 3G 로 변경 후 새로고침)
자세한 개념을 알아보기 전에 이런 차이가 있다는 것을 느껴보시고 왜 그렇게 될까를 궁금해하며 이후 내용을 보시길 추천드립니다.
SSR
Server Side Rendering의 약자
SSR 방식은 서버에서 렌더링 준비를 마친 상태로 HTML 파일을 클라이언트로 넘겨줍니다. 쉽게 말하면 보여지는 부분까지(HTML과 CSS를 통해 정적 컨텐츠가 구성된 모습까지) 서버에서 만들어서 넘겨줍니다. 대표적으로 JSP/Servlet 아키텍쳐가 SSR 방식으로 동작합니다.
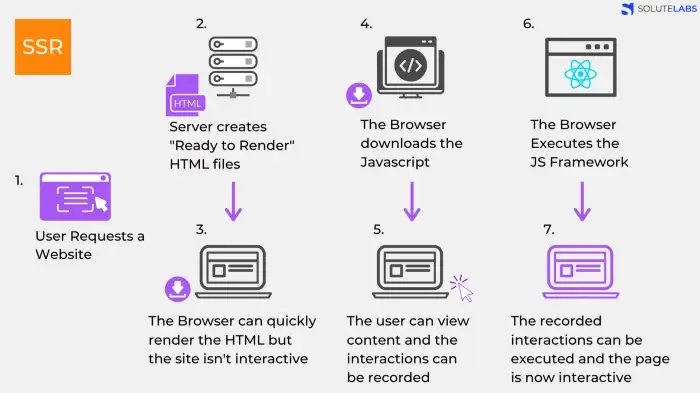
조금 더 이해를 돕기 위해 SSR 방식의 동작을 잘 설명하는 그림을 보겠습니다.

위 그림에 적힌 내용을 설명해드리면,
- 사용자가 웹사이트 요청을 보냅니다.
- 서버는 렌더링 준비가 완료된 HTML 파일을 생성합니다.
- 브라우저는 HTML 파일을 빠르게 렌더링 할 수 있지만, 상호작용은 불가능합니다.
- 서버에서 다 만들어진 HTML 파일을 렌더링만 하면 되므로 빠르게 페이지의 모습을 확인할 수 있습니다.
- 하지만 어디까지나 정적 컨텐츠만 보이는 상태이고 상호작용 또한 불가능합니다.
- 그 이유는 아직 자바스크립트 파일을 다운받지 않았기 때문입니다.
- 브라우저가 JavaScript 파일을 다운받습니다.
- 자바스크립트를 통해 채워지는 동적 콘텐츠들은 이 시점에 채워지기에 모든 콘텐츠를 볼 수 있어지고, 페이지와 사용자 사이의 상호작용이 히스토리에 기록됩니다.
- 브라우저가 자바스크립트 프레임워크를 실행시킵니다.
- 그동안 기록되었던 상호작용들이 있다면 순차적으로 실행되고, 이 시점부터 페이지와 상호작용할 수 있습니다.
정리하면, 서버에서 렌더링 준비가 완료된 HTML 파일을 클라이언트로 보내주어 정적 컨텐츠를 미리 보여주고, 이 후 자바스크립트를 다운받고 실행시켜서 동적 컨텐츠를 띄우고 상호작용 가능한 페이지로 만드는 방식입니다.
SSR 방식의 특징
TTV(Time To View)가 TTI(Time To Interact) 보다 빠르기 때문에 사용자 입장에서 페이지를 보는데(View)까지 걸리는 시간이 짧습니다. 웹 페이지를 들어갔을 때 어느정도 틀이 보이고 내용이 채워지는 페이지들을 본 경험이 있으실텐데요. 이런 페이지들이 SSR 방식이 적용된 페이지이고 사용자 입장에서 답답한 느낌이 덜 합니다.
SEO(Search Engine Optimization : 검색 엔진 최적화) 문제 대응이 가능합니다. 서버에서 클라이언트로 HTML 파일을 보낼 때 정적 컨텐츠를 포함하고 있기 때문에 검색 엔진 크롤러에서 어떤 페이지인지 파악하고 정보를 추출할 수 있습니다. 해당 내용은 SEO에 대해 추후에 더 정리해드리겠습니다. 지금은 검색 엔진에서 크롤링이 잘 된다 정도로만 알고 계시면 좋을 것 같습니다.
CSR
Client Side Rendering의 약자
렌더링이 전부 클라이언트에서 이뤄집니다. 서버에서 웹사이트 요청을 받았을 때 클라이언트에게 HTML과 JS를 보내주고 클라이언트에서 받아서 렌더링을 시작합니다. SSR 방식에서 받아온 HTML 파일과 다른 점은, 비어있는 HTML 파일이 넘어온다는 것입니다.
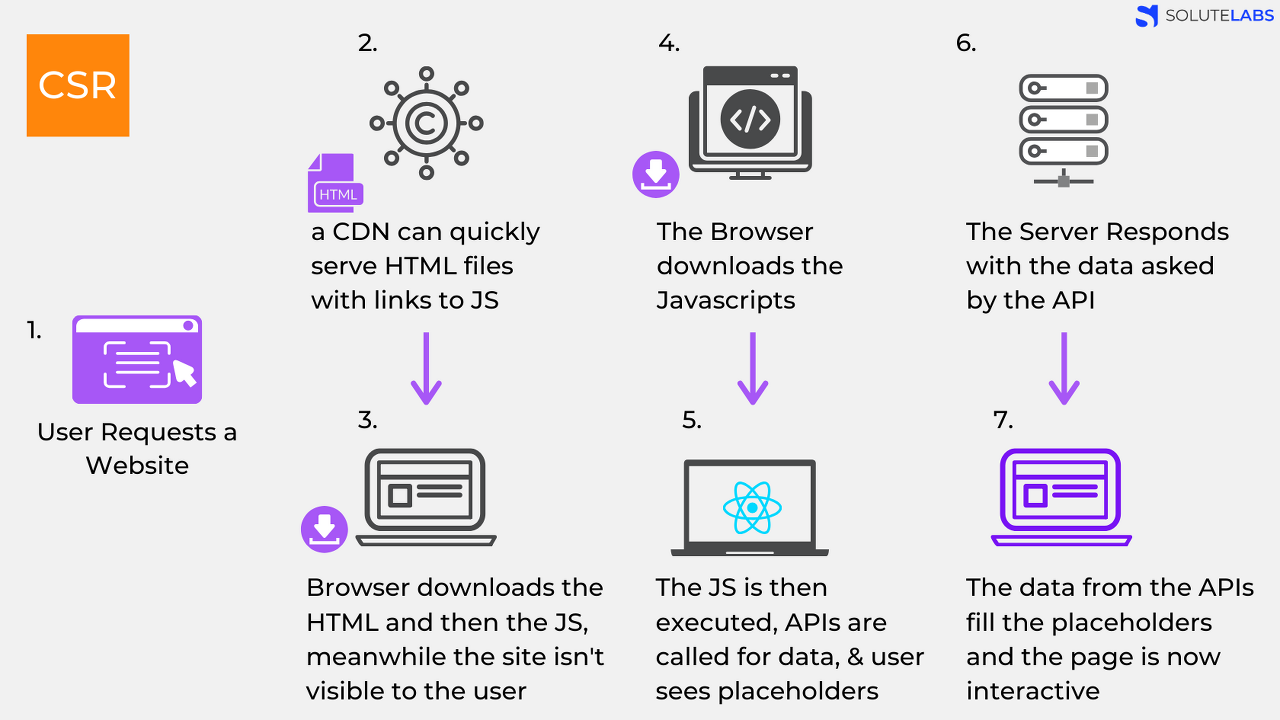
SSR과 마찬가지로 그림을 통해 알아보겠습니다.

- 사용자가 웹사이트 요청을 보냅니다.
- CDN이 HTML과 Javascript 파일로 접근할 수 있는 링크를 클라이언트로 보내줍니다.
- CDN(Content Delivery Network)이란 인터넷 컨텐츠를 고속 전송할 수 있도록 지리적으로 분산된 네트워크 환경입니다. 따라서 사용자 요청이 생겼을 때 '물리적'으로 가까운 서버에서 요청에 응답하게 됩니다.
- 브라우저에서 링크를 통해 HTML 파일을 다운 받고 Javascript 파일을 다운 받습니다. 이 때 사용자는 아무것도 볼 수 없습니다.
- HTML 파일이 다운이 된 후 브라우저가 자바스크립트 파일을 다운 받습니다.
- 자바스크립트 파일을 실행시킵니다. 데이터를 위한 API를 호출합니다. 사용자는 이 때 placeholder를 보게 됩니다.
- placeholder란 데이터를 받아서 채우기 위한 틀이라고 생각하시면 됩니다.
- 서버가 API 요청에 대해 응답합니다.
- API 요청을 통해 받아온 데이터를 placeholder에 채워 넣습니다. 이 시점부터 페이지와 상호작용이 가능합니다.
CSR 방식의 특징
TTV(Time To View), TTI(Time ToInteract) 시점이 동일합니다. 사용자 입장에서 페이지를 보거나 상호작용할 수 있는 시점이 동일하다는 뜻입니다. 자바스크립트를 통해 모든 컨텐츠가 구성되고 보여지기 때문에 자바스크립트의 실행이 끝나기 전까지 사용자가 할 수 있는 것이 없습니다.
서버 부하가 적습니다. 서버에서 HTML 파일을 만드는 과정이 없고 API 요청에 대한 응답만 처리합니다. 다시 말해, 클라이언트에서 껍데기를 만들고 서버에서 데이터만 받아오는 것입니다. 그렇기에 서버 부하가 적고 서버와 클라이언트를 느슨하게 결합할 수 있습니다. 서버와 클라이언트의 상호 의존성을 낮추는 것이죠.
SSR vs CSR
두 방식을 알아보고 오셨으니 이제 비교를 해볼까합니다. 다만 여기서 주의하실 점은 두 방식 중 어느 방식이 무조건 더 좋다라고 이해하시면 안됩니다.
1. 페이지 로딩 시간
- 첫 페이지 로딩시간
- CSR의 경우 모든 페이지 구성에 필요한 데이터를 한 번에 가져옵니다.
- SSR은 요청된 페이지의 데이터만 가져옵니다.
- 따라서 평균적으로 SSR이 첫 페이지 로딩시간이 빠릅니다.
- 나머지 로딩 시간
- 첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정해보겠습니다.
- CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠릅니다.
- SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행합니다.
- 따라서 나머지 로딩 시간은 CSR이 더 빠릅니다.
2. SEO 대응
- 위에서 SSR 방식이 SEO 문제에 대응할 수 있다고 했습니다.
- 보통 metadata를 통해서 웹 페이지의 정보를 기술하는데, CSR의 경우 자바스크립트가 실행 되어야 metadata가 기술됩니다. 따라서 크롤러가 CSR 방식으로 구현된 페이지는 크롤링하지 못하는 것입니다.
- 현재 이런 단점을 해결하기 위해서 CSR 방식에서도 SSG 방식을 도입하여 해결하고 있습니다.
- SSG는 간단하게 크롤링을 위해 필요한 데이터를 담은 정적 페이지를 서버에 저장해두는 방식이라고 이해하시면 됩니다.
3. 서버 자원의 사용
- SSR 방식은 서버에서 페이지 렌더링 준비도 해야하기에 서버 자원을 더 많이 사용합니다.
- 반면 CSR 방식은 클라이언트에서 렌더링을 하고 필요한 데이터만 서버에 API 요청을 통해 받아오기에 서버 부하가 적습니다.
마치며
이 글을 통해 SSR과 CSR에 대해 이해하는 데에 도움이 되셨길 바랍니다. 최근에는 SSR 방식을 많이 사용하려는 움직임이 보이는 것 같습니다. Next.js라는 React를 통해 SSR 방식을 구현하기 위한 프레임워크도 등장했으며, SSG 방식으로 CSR 방식에서도 SEO 문제를 해결하고 있습니다. 따라서 어느 방식이 더 좋다라는 것 보다 개념을 잘 숙지하시고 본인의 환경에 더 적합한 방식을 채택하시길 바랍니다. 감사합니다.
참고 자료
- https://medium.com/walmartglobaltech/the-benefits-of-server-side-rendering-over-client-side-rendering-5d07ff2cefe8
- https://www.solutelabs.com/blog/client-side-vs-server-side-rendering-what-to-choose-when
- https://d2.naver.com/helloworld/7804182
'CS 학습 > WEB' 카테고리의 다른 글
| Robots.txt 알아보기 (2) | 2024.11.27 |
|---|---|
| 웹 브라우저는 무엇이며, 어떻게 동작하는가? (1) | 2024.10.29 |
| 인터넷의 동작 원리, 웹과 인터넷의 차이 (7) | 2024.10.28 |
| REST (2) | 2024.02.07 |


