현인
웹 브라우저는 무엇이며, 어떻게 동작하는가? 본문
웹 브라우저
웹 브라우저란 인터넷을 통해 웹 페이지를 탐색하고 보는 데 사용되는 소프트웨어다.
구글 크롬(Google Chrome), 모질라 파이어폭스(Mozilla Firefox), 애플 사파리(Safari), 마이크로소프트 엣지(Microsoft Edge) 등 많은 브라우저들이 등장했고, 이러한 브라우저들은 웹 페이지 표시 및 인터넷 사용을 보다 편리하게 해주는 다양한 기능들을 제공해준다.
모든 브라우저의 핵심 기능은 사용자에게 웹 페이지를 보다 빠르고 정확하게 보여주는 일이다. 이번 글에서는 어떤 동작 원리를 통해 브라우저가 사용자에게 웹 페이지를 보여주고 있는지 알아보려 한다.
보다 나은 이해를 돕기 위해 구체적인 예시를 하나 들어보겠다.
www.naver.com을 브라우저에 입력했을 때 어떤 일이 일어날까?
흐름 요약
- 브라우저 주소 창에 www.naver.com 입력
- DNS 서버로 부터 www.naver.com의 IP 주소를 받아옴
- TCP 연결 (3-Way Handshaking)
- HTTP 요청 및 응답
- 렌더링 (사용자가 네이버 화면을 볼 수 있음)
- TCP 연결 해제 (4-Way HandShaking)
간단한 흐름은 위와 같다. 순서대로 조금 더 자세히 살펴보자.
DNS 서버로 부터 IP 받아오기
우리(클라이언트)는 웹 서버에 HTTP 요청을 보내 보고싶은 웹 페이지를 받아온다. HTTP 요청을 보내기 위해서는 우선 TCP 연결을 먼저 맺어야 한다. TCP 연결을 맺기 위해 목적지의 IP 주소가 필요한데, 우리는 DNS 서버로 부터 이 정보를 받아올 수 있다.
따라서 DNS 서버로 부터 www.naver.com에 해당하는 IP를 받아온다.
DNS?
도메인 네임 시스템(Domain Name System, DNS) 은 인터넷에 연결된 리소스에 대한 계층적이고 분산된 명명 시스템입니다. DNS는 도메인 네임 목록과 도메인 네임과 연결된 IP 주소 등의 리소스를 유지 및 관리합니다.
DNS의 핵심 기능은 인간에게 친숙한 도메인 네임(예, mozilla.org)을 숫자 IP 주소 (192.0.2.172와 같이)로 변환하는 것입니다. 도메인 네임을 적절한 IP 주소에 매핑하는 이 과정을 DNS 조회라고 합니다.
- MDN Web docs
TCP 연결
네이버 웹 서버와 TCP 연결을 맺는다. 이 때 TCP 연결은 3-Way Handshaking 을 통해 연결된다.
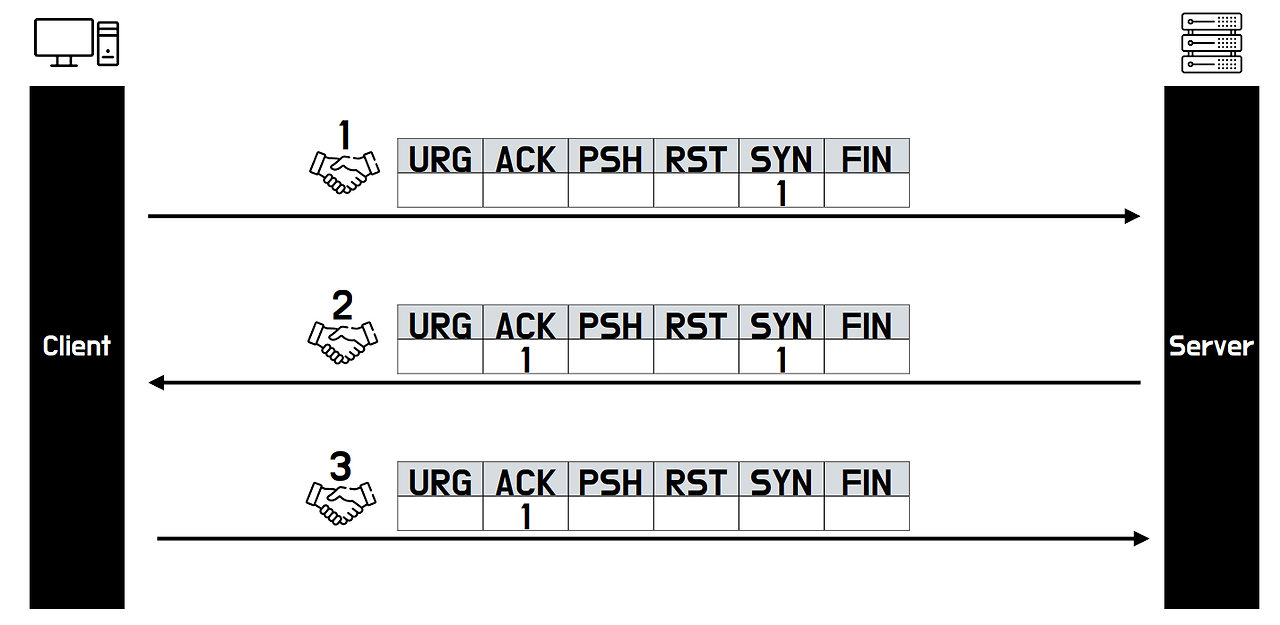
3-Way Handshaking?

TCP 컨트롤 비트가 사용되며, 해당 단계에서는 ACK, SYN 플래그가 사용된다.
- 클라이언트는 서버에게, 접속을 요청하는 SYN 패킷을 보냄
- 서버는 SYN 패킷을 받고, 클라이언트에게 요청을 수락한다는 ACK 와 SYN 플래그가 설정된 패킷을 보냄
- 클라이언트는 다시 서버에게 ACK 패킷을 보냄
HTTP 요청(Request)과 응답(Reponse)
서버와 TCP 연결이 완료 되었으므로 본격적으로 데이터를 전송한다. 데이터는 패킷 단위로 전송이 되며, 패킷은 네트워크 계층에 필요한 데이터들을 담고 있다.
HTTP 요청이기에 Transport Layer의 목적지 포트 번호에는 80번(HTTPS의 경우 443번 포트를 사용한다)이 적혀져 있고, 해당 포트를 사용하고 있는 Application Layer로 데이터를 전송한다.
Application Layer에서는 HTTP Request 데이터를 받고, 헤더에 포함된 정보로 어떤 요청인지 확인하고 처리한다.
우리는 www.naver.com을 입력 했으므로 path 값은 “/”(루트경로)고 GET 요청으로 처리되어 해당 경로에 존재하는 HTML 파일을 클라이언트에게 응답(Response)한다.
렌더링(Rendering)
네이버 서버로부터 응답을 받아왔으면 브라우저는 렌더링을 진행한다.
웹 페이지는 HTML, CSS, Javascript 소스 코드로 구성되어 있다. 하지만 우리는 소스 코드를 시각적 요소로 변환한 결과물을 보게 된다. 이 변환 과정을 렌더링이라 한다.
렌더링은 HTML, CSS, JavaScript와 같은 소스 코드를 사용자가 볼 수 있는 시각적 요소로 변환하여 화면에 표시하는 과정이며 웹 브라우저는 렌더링 엔진을 통해 이 과정을 처리한다.
렌더링은 다음과 같은 단계를 따르며 처리된다.
- HTML 파싱 및 DOM 트리 생성
- 브라우저는 HTML 코드를 파싱하여 DOM(Document Object Model) 트리를 만든다. DOM 트리는 웹 페이지의 구조를 나타내는 트리 구조의 객체다.
- CSS 파싱 및 CSSOM 트리 생성
- CSS 코드도 파싱되어 CSSOM(CSS Object Model) 트리가 생성된다. CSSOM 트리는 스타일 정보를 담고 있어 DOM 트리와 결합하여 최종적인 시각적 요소를 결정한다.
- 렌더 트리 생성
- DOM과 CSSOM 트리를 결합해 렌더 트리를 만든다. 렌더 트리는 실제 화면에 표시되는 요소만을 포함하며, display: none으로 설정된 요소는 포함하지 않는다.
- 레이아웃 계산
- 렌더 트리를 기반으로 각 요소의 크기와 위치를 계산한다. 이 단계는 '레이아웃' 또는 '리플로우'라고도 불리며, 페이지 구조와 배치를 결정한다.
- 페인팅 및 디스플레이
- 마지막으로 각 요소를 화면에 그리는 '페인팅' 작업을 수행해 사용자에게 보이는 형태로 완성한다.
요즘은 동적인 웹 페이지가 대부분이기에 렌더링 단계에 대해 잘 알아두어야 렌더링 최적화에 신경쓸 수 있다. 렌더링 최적화에 대한 글은 추후에 작성하려 한다.
TCP 연결 해제
HTTP 요청 및 응답이 끝나면, TCP 연결은 종료해야 한다. 연결을 종료하기 위해 4-Way Handshaking 이 이루어진다.
4-Way Handshaking?

- TCP의 컨트롤 비트가 사용되며, 해당 단계에서는 ACK, FIN 플래그가 사용된다.
- 클라이언트는 서버에게, 연결을 종료하겠다는 의미인 FIN 패킷을 전송
- 서버는 클라이언트에게 ACK 패킷을 보내고, 클라이언트가 보냈던 요청들에 대해 마저 응답을 보냄
- 서버의 응답이 끝나면 클라이언트에게 FIN 패킷을 전송
- 클라이언트는 서버의 통신 종료를 확인한 뒤, 서버에게 ACK 패킷을 전송하고, 연결 종료
마치며
프론트엔드 개발자로서 렌더링쪽에만 집중을 하고 있었는데 이번 학습을 계기로 네트워크 적인 부분도 알아 갈 수 있었다. 확실히 네트워크 지식이 부족함을 느꼈고 CS 지식에 대한 학습도 꾸준히 해야겠다고 생각했다.
'CS 학습 > WEB' 카테고리의 다른 글
| Robots.txt 알아보기 (2) | 2024.11.27 |
|---|---|
| 인터넷의 동작 원리, 웹과 인터넷의 차이 (7) | 2024.10.28 |
| REST (2) | 2024.02.07 |
| CSR과 SSR (1) | 2023.06.23 |


